Create an about page
Sometimes you’ll have unique, one-off pages that don’t make sense as a Section. Unlike the content you might store in Globals, however, each page would need to live at its own URL. A Single is perfect for this.
Let’s create a Single for an “About” page that will include a headshot and bio.
We’ll want to start again with our fields. To keep things tidy, we’ll create a volume for generic images and then add an Assets field to use it. Rather than create a new field for content this time, we’ll re-use the Matrix block we created earlier.
First, let’s add a volume for generic images since we may need more over time and don’t want to confuse them with blog post content:
- In the
assetsfolder you created earlier, create a new directory calledgeneral. - Back in the Craft CMS control panel, navigate to “Settings” and choose “Assets”.
- Choose “+ New volume”.
- Enter the name “General”, enable the “Assets in this volume have public URLs” switch, enter a “Base URL” value of
@web/assets/general, and a “File System Path” of@webroot/assets/general. - Save the Asset Volume.
Now let’s create a new Assets field for the about page image:
- Navigate to “Settings” and choose “Fields”.
- Create a “Singles Fields” field group, then choose “+ New field”.
- Create a field called “About Image”, selecting a “Assets” from the “Field Type” dropdown menu.
- Enable “Restrict uploads to a single folder?” and select only “General” under “Sources”. Enable “Restrict allowed file types?” and select “Image”.
- Save the field.
Now we can create the about page single:
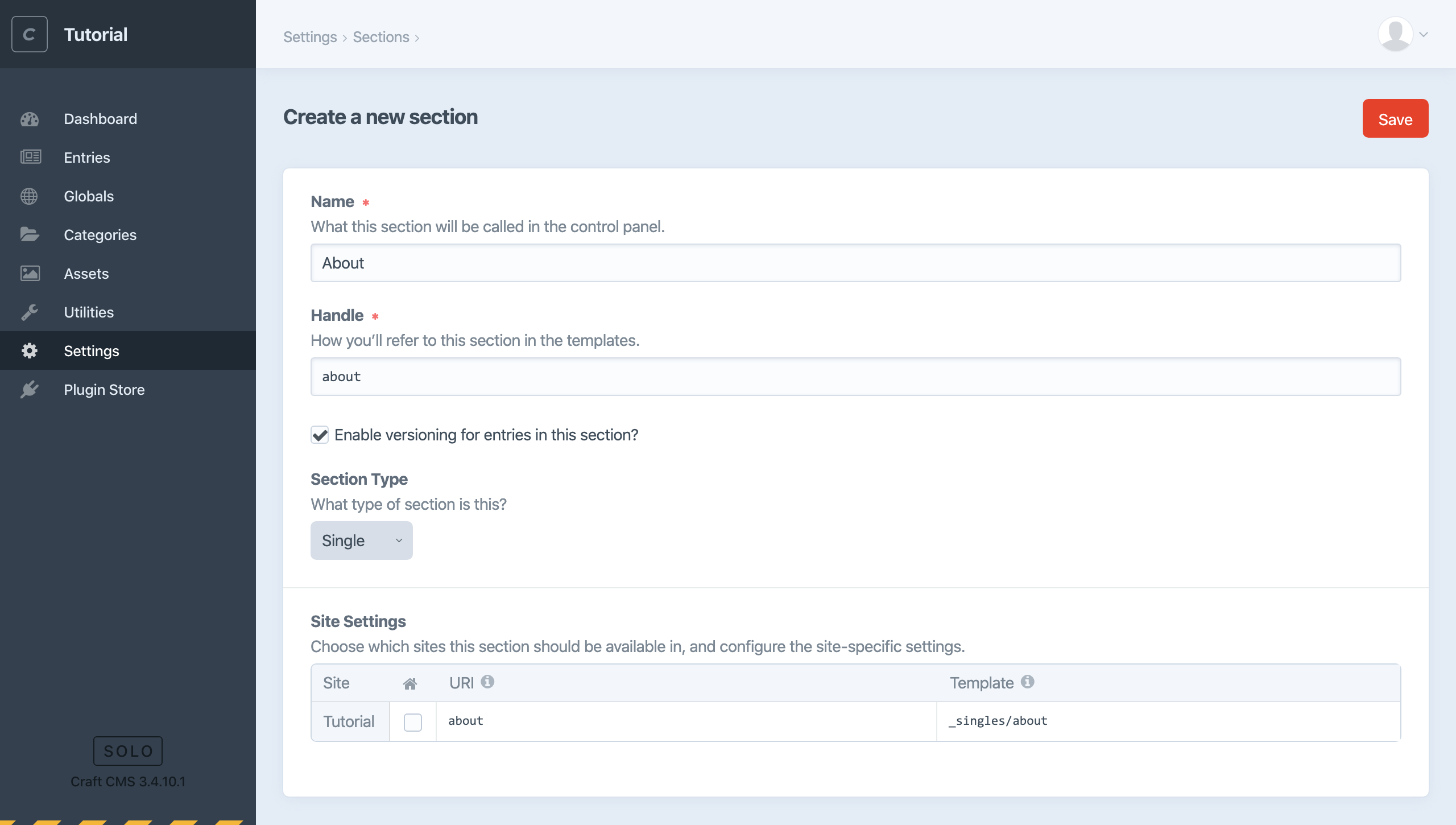
- Navigate to “Settings”, choose “Sections”, and then choose “+ New section”.
- Enter “About” for the section name.
- To make this new section a single, select “Single” from the “Section Type” dropdown menu. Notice that the Site Settings change to take a single URI rather than an Entry URI Format that would be required for a Section.
- Enter
aboutfor “URI”, and_singles/aboutfor “Template”. - Save this section.

Follow the same process as the blog section to add fields to the about single:
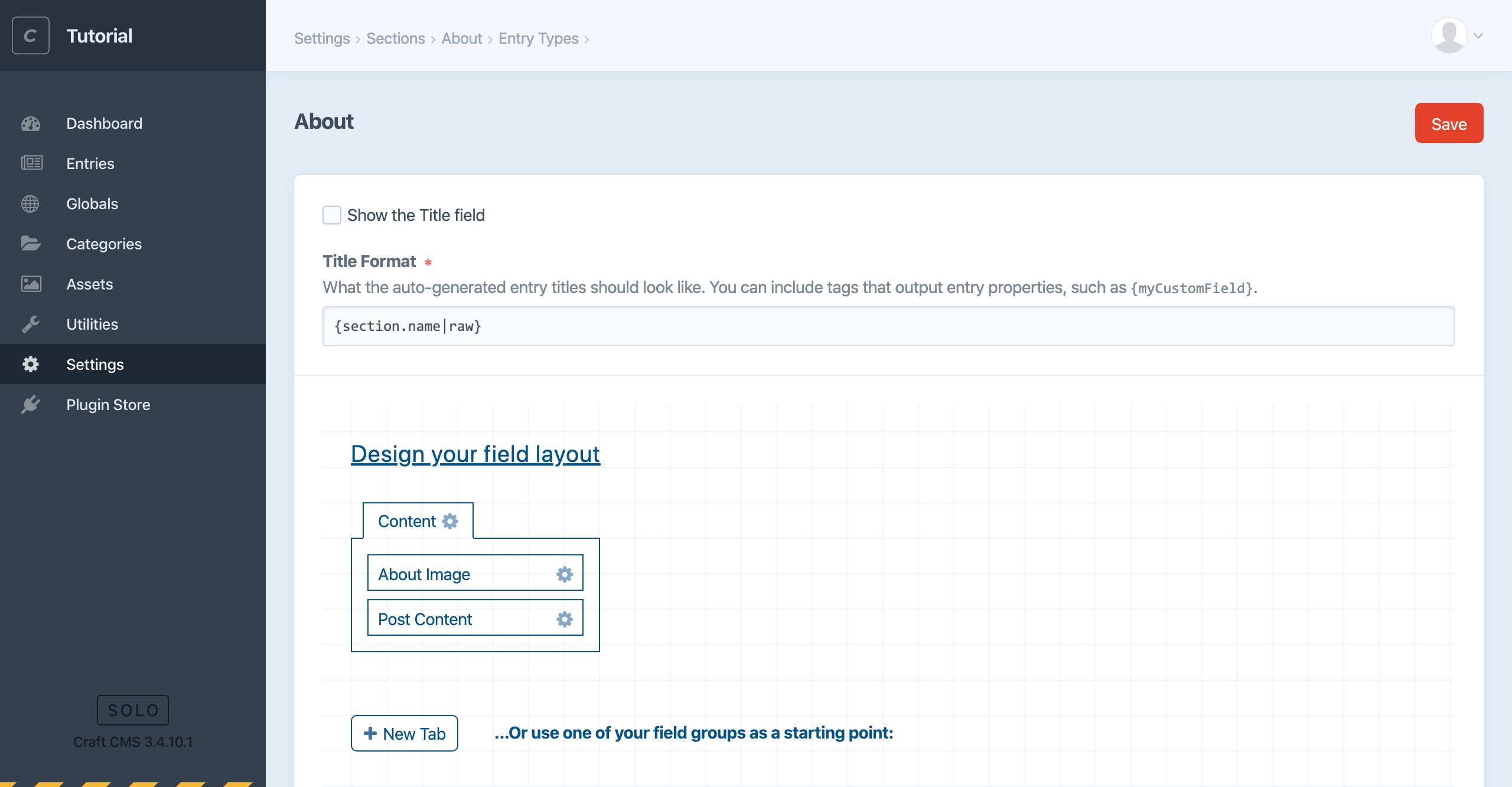
- Navigate to “Settings”, choose “Sections”, and choose “Edit entry type” to the right of the “About” single.
- Create a “Content” tab and drag the “About Image” and “Post Content” fields to it. (Notice we’re re-using the “Post Content” field we created for blog entries.)
- Save the entry type.

You could also follow the same steps to create a Single for the home page (checking the little home icon), and once more for the blog landing page. But we don’t need to worry about either of those right now.