Configure globals
Often you’ll have little bits of information you’d like to display on many pages of a site, not limited to just one entry. In this case we’ll add a brief description of the blog that can be shown beneath posts—this is a perfect use for a Global Set.
Just like the blog post, let’s start by adding a field for this description:
- Navigate to “Settings” and choose “Fields”.
- Choose “+ New group” and create a group called “Global Fields”.
- With that “Global Fields” group selected, choose “+ New field”.
- Give this new field a name of “Site Description”, and make it a Plain Text field that allows line breaks.
- Save the field.
Now let’s create a Global Set and add the “Site Description” field to it:
- Navigate to “Settings” and choose “Globals”.
- Choose “+ New global set”.
- Give the new global set a name of “Site Information”, then select the “Field Layout” tab.
- Choose “+ New Tab” in the field layout designer, choose a descriptive name to your tab, and drag the “Site Description” field into that tab.
- Save the global set.
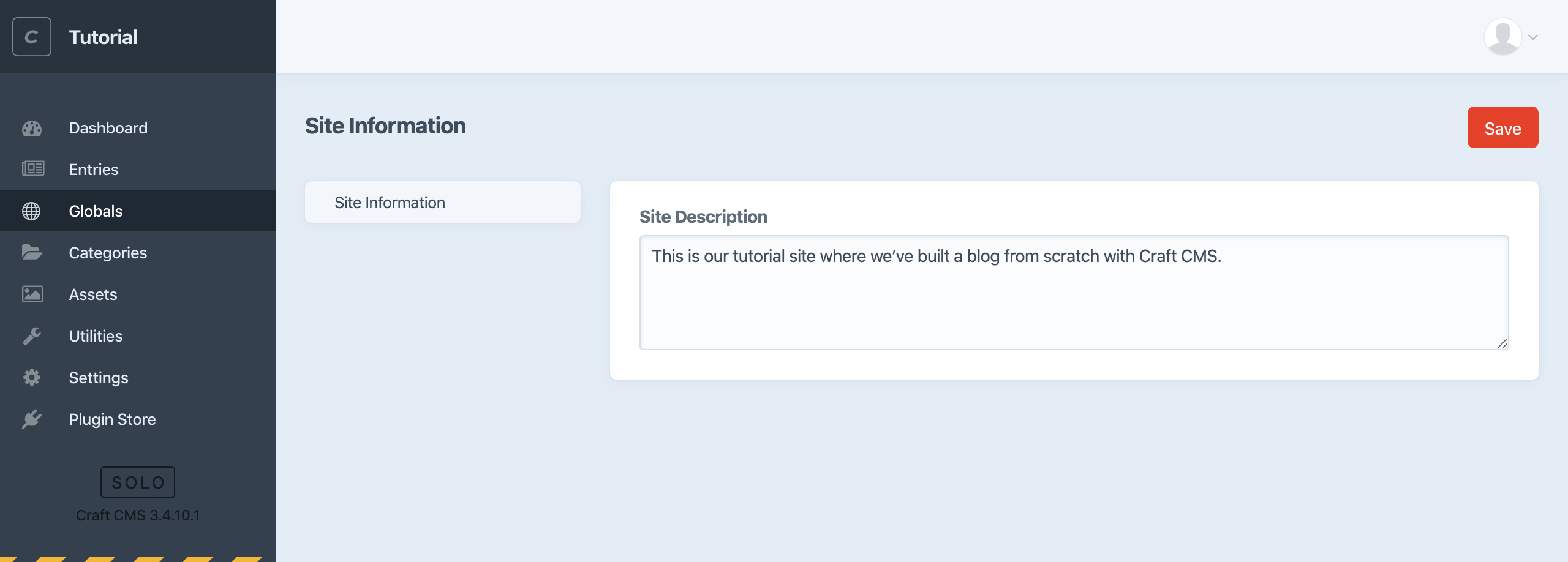
You’ll now see a “Globals” section in Craft’s main navigation. The site’s starting to take shape!
Visit Globals and add some kind of public description for this blog project.